This article discusses how to leverage a graphics library with a tightly-coupled graphics toolset to expedite GUI development, introducing basics, libraries, tool integration, and the MPLAB Harmony Graphics Composer.
Intuitive and impactful graphics can add value and help differentiate a product in an increasingly competitive market. Advancements in smartphone technology have set a high bar for embedded graphics. Users expect an intuitive, touch-enabled graphical user interface (GUI) with rich colors that use crisp industrial design aesthetics. Many talented application designers are tasked with creating such GUIs without adequate experience, knowledge, or training. As with any other task, inexperience leads to inefficiency and can impact time to market, ultimately hitting bottom-line productivity.

Figure 1. Users expect smartphone-like touch control on most modern devices, from car infotainment systems to smartwatches.
Embedded Graphic Design Basics
The most basic element in graphics is the pixel. Pixels are points of color used to compose more complex structures such as geometric shapes, images, and text.
Geometric shapes such as rectangles and circles are often used in GUI design. To fill the background with a color is as simple as drawing a large rectangle. Circles and curves give the design a modern quality by subtly incorporating the analog nature of the real world to the harsh contrast of the digital world.

Figure 2. A high-quality GUI design is achievable with a combination of text, images and judicious use of geometric shapes such as circles and rectangles.
For more complex visual aesthetics or artistic consistency, images can be used instead. Images are created from external sources and are captured by a digital camera or created by artists digitally.
Text is necessary to communicate the function of the GUI. Text can be characters and symbols of any language. Each character in a computer font is called a glyph. To manage style, uniformity, and scaling, glyphs are packaged into digital data sets known as fonts.
Using Images and Fonts
Typically, images and fonts are integrated into the code of the GUI application as binary data blocks. They are often referred to as assets. Depending on how the assets are packaged, they place different demands on system resources.
In the embedded space – where system performance, memory, and storage are all limited resources — finding a balance between all three is paramount. Geometric shapes are procedurally generated, requiring comparably fewer resources than font and image assets.
Font assets are often computer font packages that are preprocessed on a development desktop computer into a set of bitmap images, each being a glyph. This is preferred over vector fonts. Bitmap fonts require much fewer calculations from the CPU to draw at runtime, but are non-scalable, requiring a separate set of glyphs for each size. Storage size can be managed by filtering out glyphs from the source font package that are not needed for the GUI design.
Image assets also have similar challenges. While images can be compressed into standardized formats such as JPEG or PNG for significant storage savings, decompressing large images takes time and/or memory. Given the limited resources available at the microcontroller level, the time and/or memory requirements are almost always longer or more than ideal. Compression techniques such as run-length encoding (RLE), which offers a good tradeoff between storage savings and runtime performance, are good alternatives. However, while image files with standardized format can be directly integrated as image assets into the GUI application, image assets using RLE need to be converted from a source image with the help of a tool from the development desktop.
Graphics Library and Tightly-Coupled Tool Integration
The essence of GUI design is grouping and drawing geometric shapes, images and text in an organized fashion. To support management of assets and rendering of the design in an application developed from scratch requires a significant effort investment. As an alternative, using a framework of specialized code designed to manage the various graphics elements that can be ported from one application to another is more practical. Such a framework is known as a graphics library.
Most graphics libraries have application programming interfaces (API) that often require a steep learning curve. To offset this, a What You See Is What You Get (WYSIWYG) designer tool can help.
In combination with a WYSIWG designer tools, users can quickly integrate GUI designs into their application by using an Asset Converter to convert fonts and images to assets, as well as a Code Generator tool with knowledge of the graphics library’s APIs.

Figure 3. The combination of a WYSIWYG designer tool, Asset Converter, and Code Generator eases the learning curve of developing a GUI application. To maximize development efficiency, the tight coupling of these tools into a single development environment is essential.
Finally, it is important to point out the design process itself. The GUI design never comes together in a single design pass. It is often an iterative process with a lot of refinements along the way. This process can consume a large percentage of the total software development time. To achieve maximum efficiency, it is important to minimize the time required for each iterative cycle, and a tightly-integrated toolset can save a lot of development time. One such tool is the MPLAB Harmony Graphics Composer (MHGC).

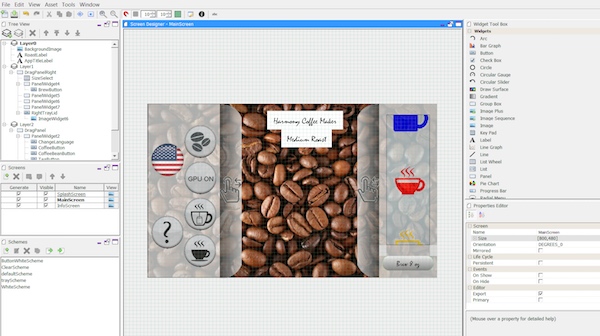
Figure 4. The MPLAB Harmony Graphics Composer provides WYSIWIG design capability, asset management, and resource management.
The MHGC provides an integrated tightly-coupled development environment with the ability to visually design the GUI, convert assets, manage the MCU’s resource, generate code and assemble the files into a project in the Integrated Development Environment (IDE). With a tool such as MHGC, one can easily put graphics on the display in minutes without handwriting a single line of code. Having the ability to adjust the graphics design and quickly generate deployable code cuts development time by multiple orders of magnitude.
Conclusion
In summary, we have discussed a way to quickly add GUI design to an application. Using a graphics library and an integrated graphics tool suite can make what seems to be a herculean effort manageable. Ultimately, the use of an integrated toolset in a full production cycle can provide huge savings in development efforts.







No comments:
Post a Comment